Xpresso | Design a Mobile Booking App for a Coffeehouse
Google UX Design Case Study
My Role
A UX Designer who worked on the entire project from start to finish.
Table of Contents
1. Project Overview | 2. Understanding the User | 3. Starting the Design |
1. Project Overview
The Product
A booking study room app for a local coffeehouse.
Xpresso is a local coffeehouse open 24/7 and laptop-friendly for domestic and international college students and young career professionals with varied work schedules who can reserve a study room in advance without struggling to find a place to sit and work.
Tools
Pen & Paper
Figma
Project Duration
5 Weeks



The Challenges
- Wasting time going to a coffeehouse and not finding a place to sit and work. As a result, users don’t get work done, and their limited free time to do their work goes to waste.
- Communicating with staff due to having a language barrier. As a result, non-English native speakers cannot reserve a study room/space.
The Goal
- Creating a mobile app where targeted users can reserve a study room/space in advance, so they have peace of mind knowing they are guaranteed a place to sit and work before arriving at the coffeehouse.
- Include the ability for users to change the language so that non-native English speakers can reserve a study room without language difficulties.
2. Understanding the User
User Research Summary
Online research, secondary research, built user empathy maps, and user interview exercises, to gain insight into addressing the users’ need for the booking app for a local coffeehouse.
Pain Points
A lack of seating/rooms available for users to study and work on their laptops.
Time, progress, and energy are wasted going to a coffee shop and not finding a place to sit and work.
Many users face language barriers, preventing them from getting work done and feeling excluded from accessing services.
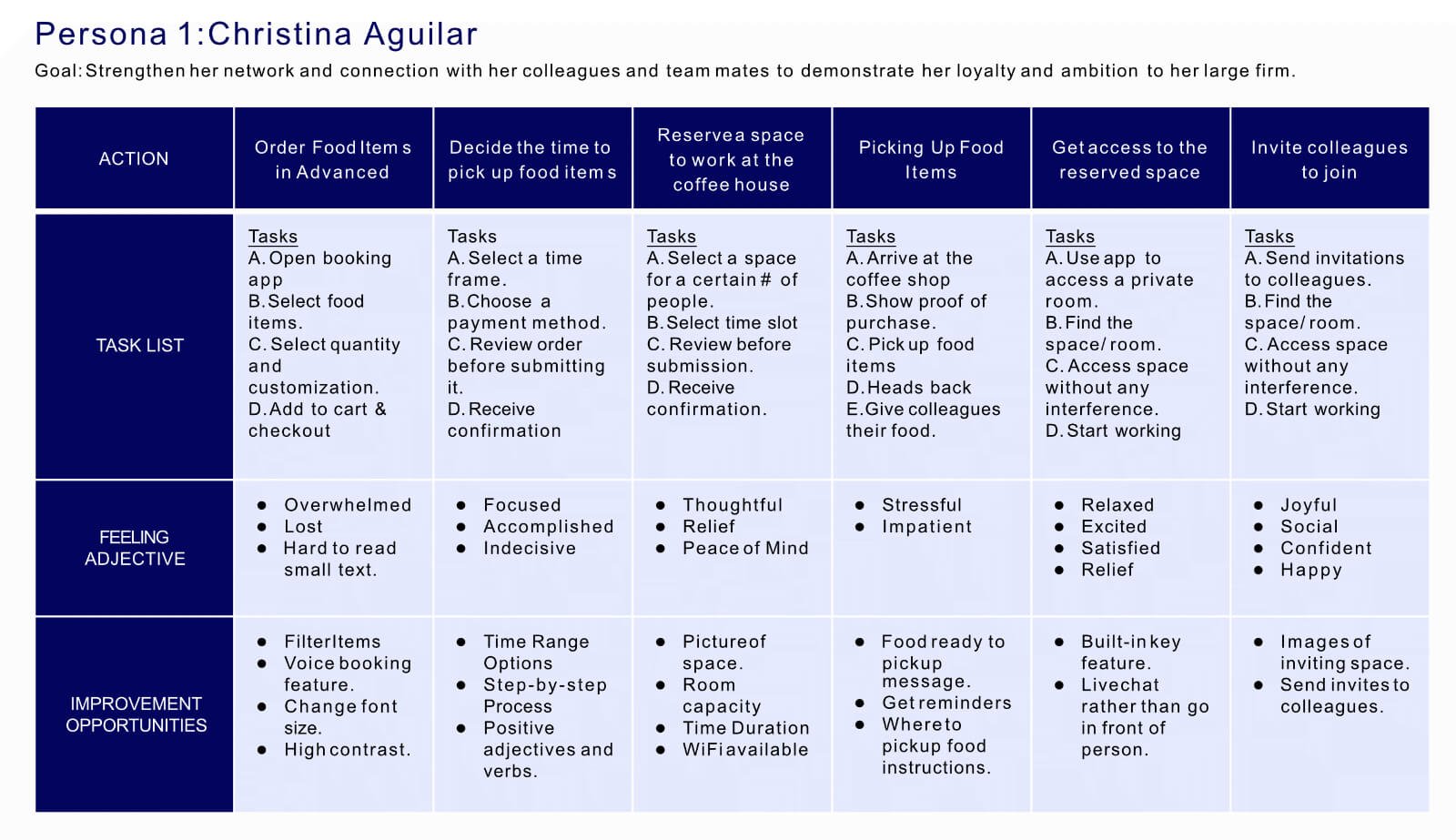
Persona 1: Christina Aguilar
“I enjoy getting coffee and food from coffee shops, especially when I bring my colleagues coffee and food. This unique experience makes networking with my colleagues easier. My colleagues treat me better, feel appreciated, and open up a pleasant conversation.”
34
Age
Bachelor's Degree
Education
Los Angeles, CA, USA
Hometown
Web Developer
Occupation
Problem Statement
Christina Aguilar is a Web Developer for a large firm who needs to network with colleagues in a social-friendly environment because she wants to strengthen her work relationship for better career advances.
Goals
- Bring food items to colleagues as fast as possible.
- Networking for better career advancement with the firm.
- Ensure workers are working hard.
Frustrations
- Bring food items to colleagues as fast as possible.
- Networking for better career advancement with the firm.
- Ensure workers are working hard.
User Journey Map
Mapping Christina’s user journey shows how helpful it would be for users to use the local Coffeehouse’s reserve study room mobile app.

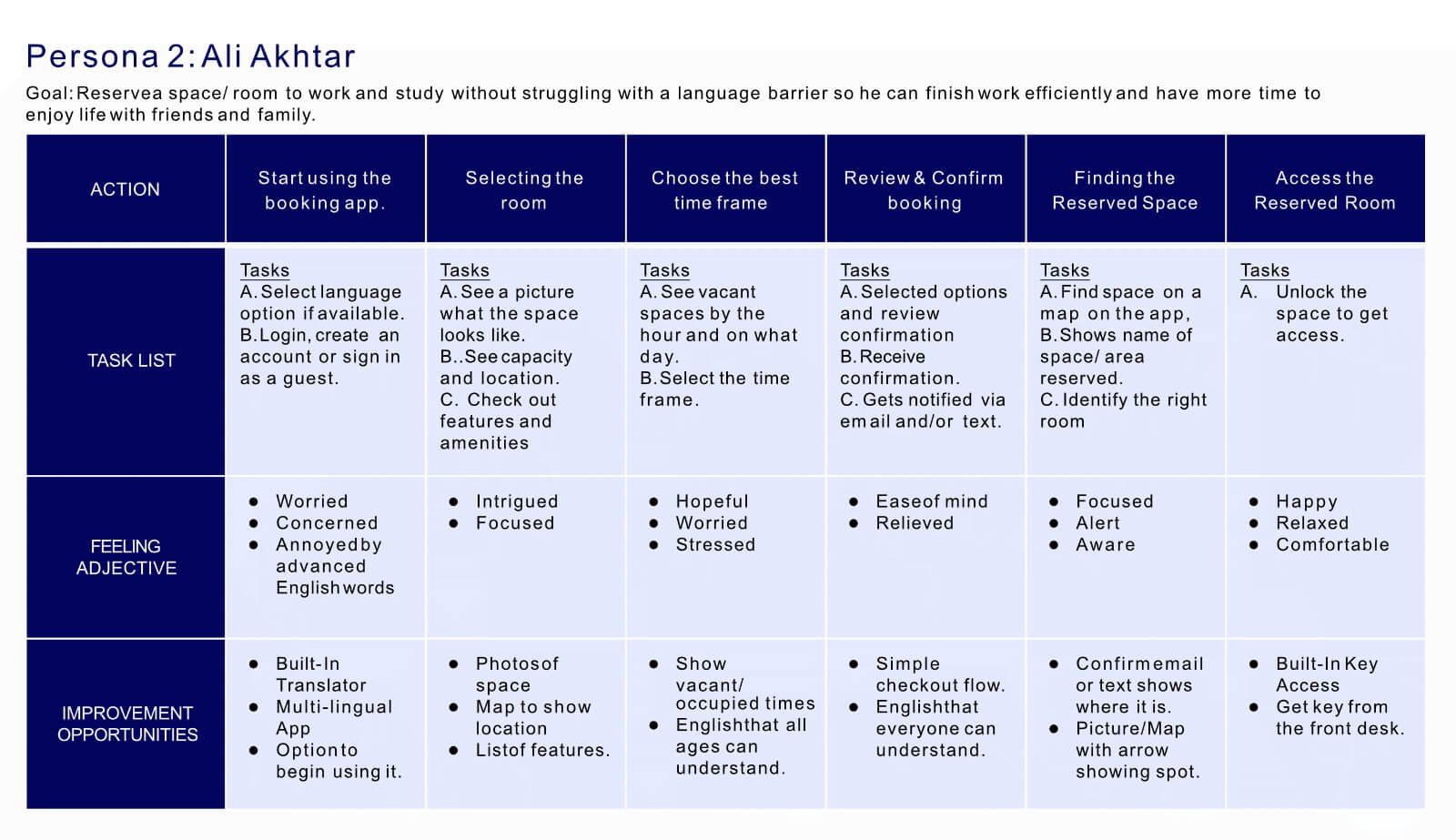
Persona 2: Ali Akhtar
“Coffee shops help me be more creative and focused, and being in a coffee house doesn’t make me feel stressed. The library is dead quiet, and seeing everyone so stressed out makes me feel stressed and worried. Having a service where they speak your language makes life easier to navigate. It shows that they care about people whose native language isn’t English and that we matter as people.”
21
Age
3rd Year College
Education
Islamabad, Pakistan
Hometown
Full-Time College Student
Occupation
Problem Statement
Ali Akhtar is an international college student who needs to reserve a space to study online in his native language because he has difficulties reading advanced English, and his proficiency in English is limited.
Goals
- Complete online classes on time without distractions.
- Save as much money as possible.
- Work/Life Balance.
Frustrations
- People speak too fast.
- App is not available in his native language.
- Writing is in advanced English.
- Tight budget.
User Journey Map
Mapping Ali’s user journey shows how helpful it would be for users to use the local Coffeehouse’s reserve study room mobile app.

3. Starting the Design
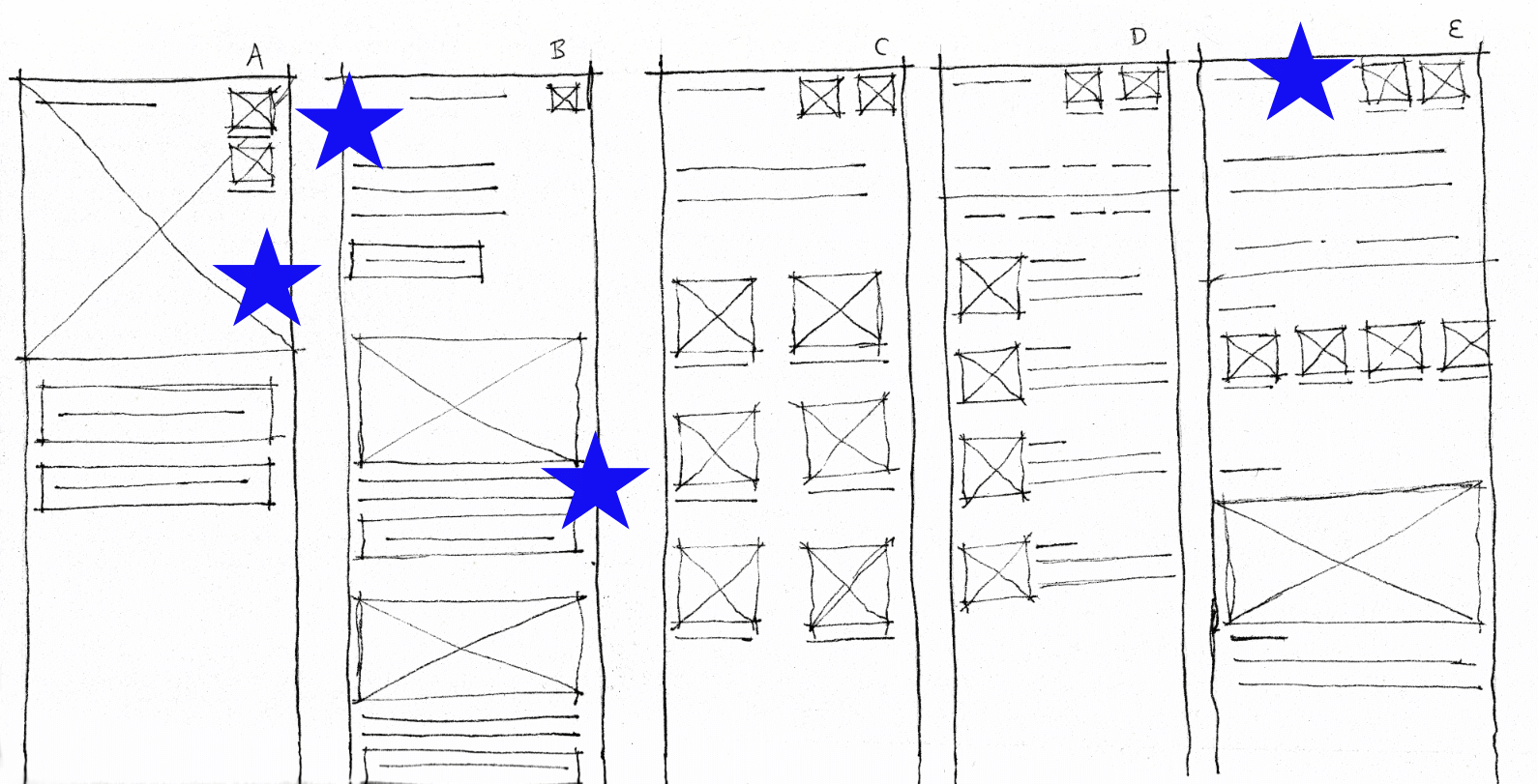
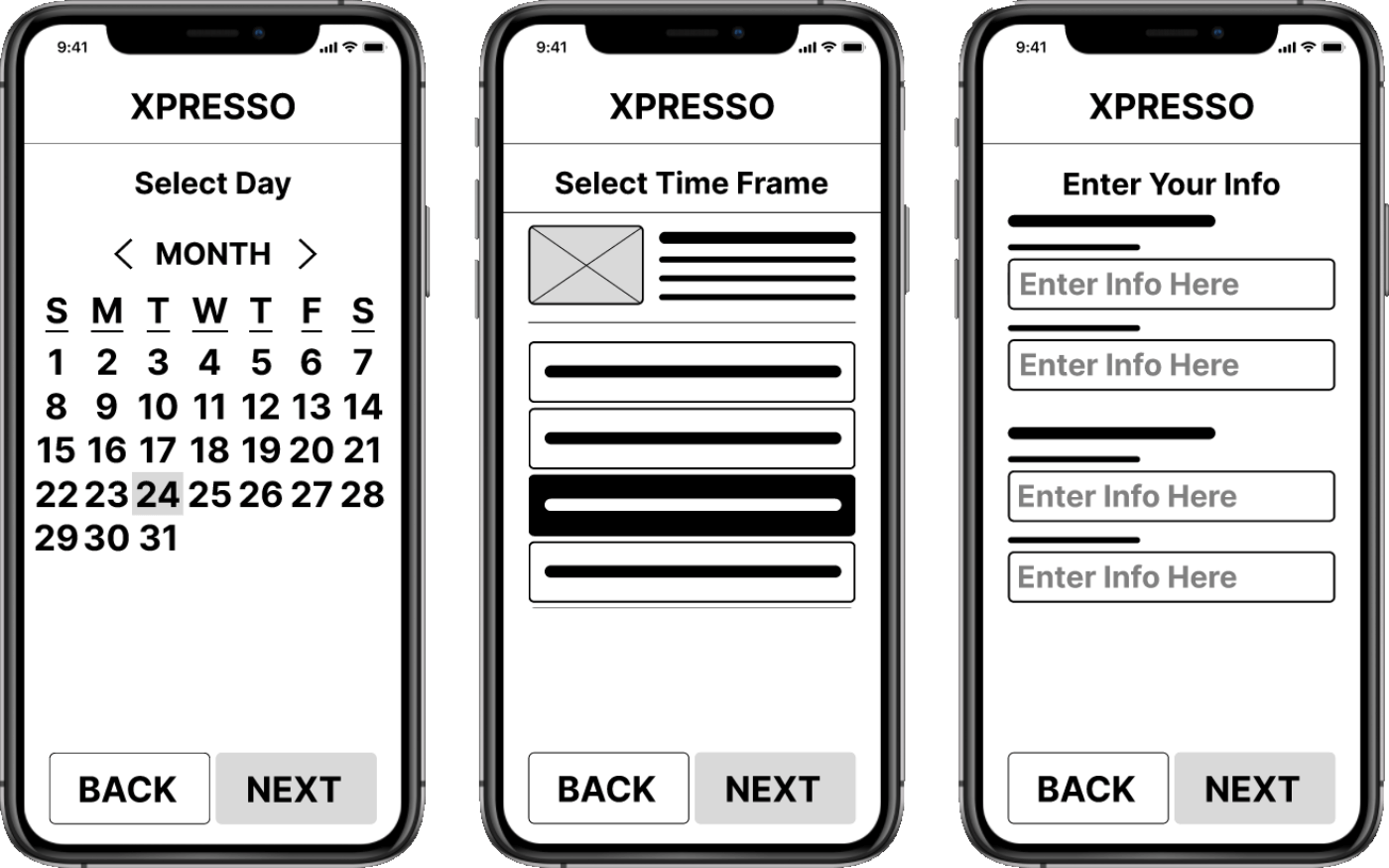
Paper Wireframes
I have created wireframes that address the users’ pain points by organizing the content within them. Specifically, I have structured the elements for the home screen to make the content appear more manageable.
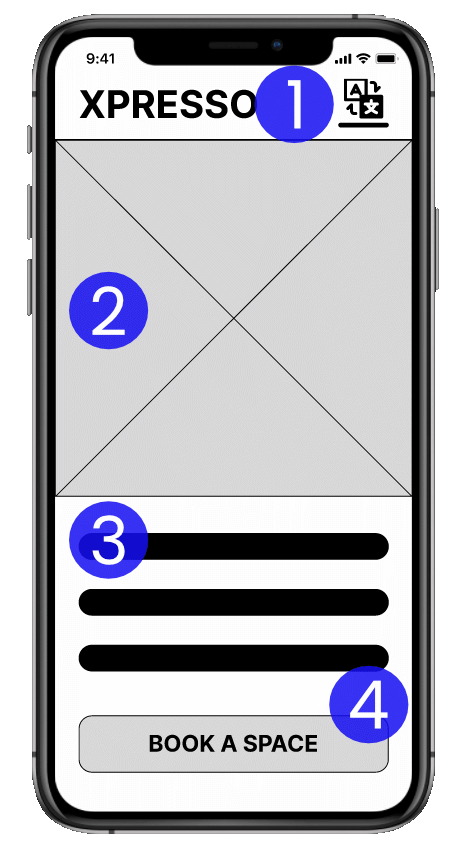
For users to better understand the app’s purpose and how it can help them, I used wireframe A to provide users with a brief introduction to the booking app before they start taking action.
The stars indicate the elements of the wireframe that will be incorporated into the digital wireframes for the app for booking study rooms.

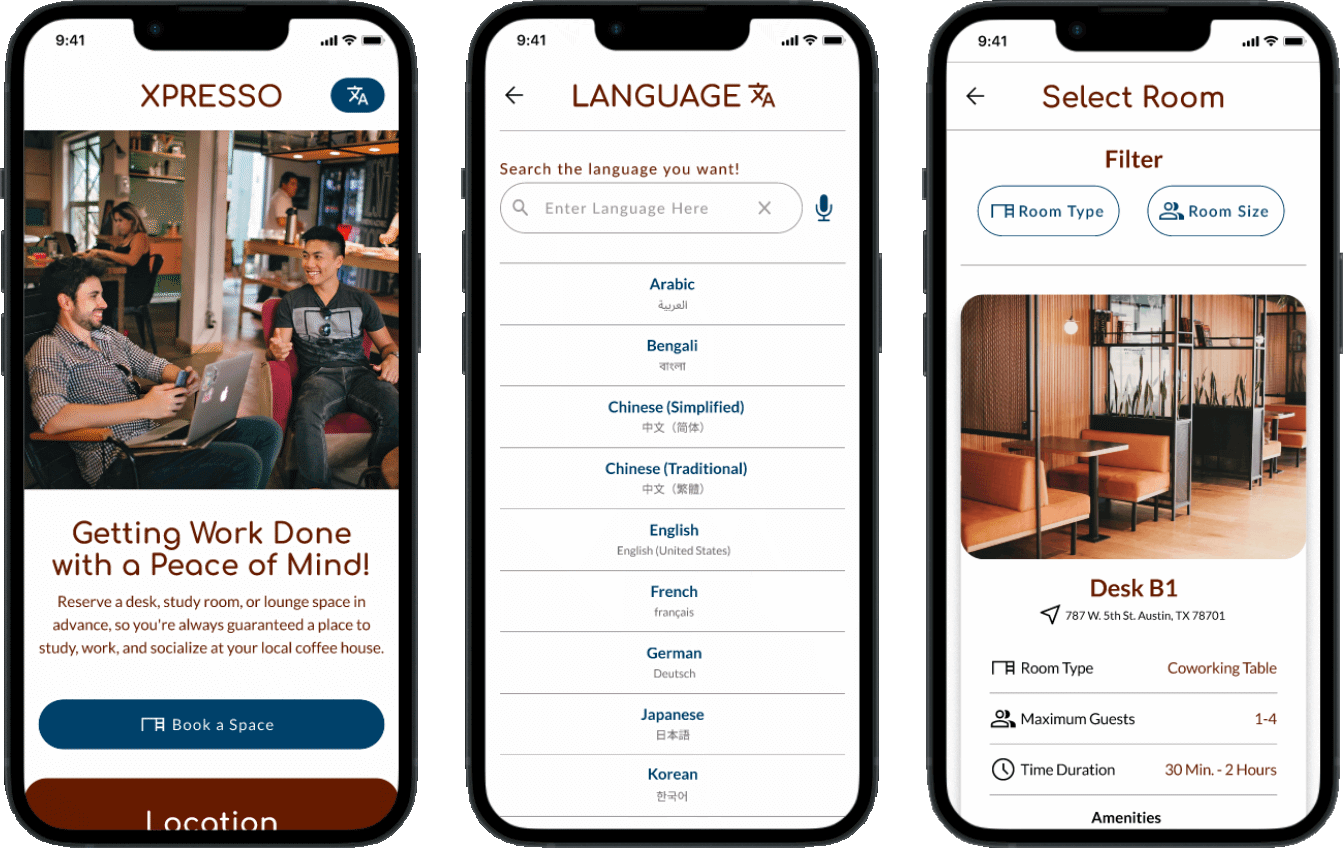
Digital Wireframes
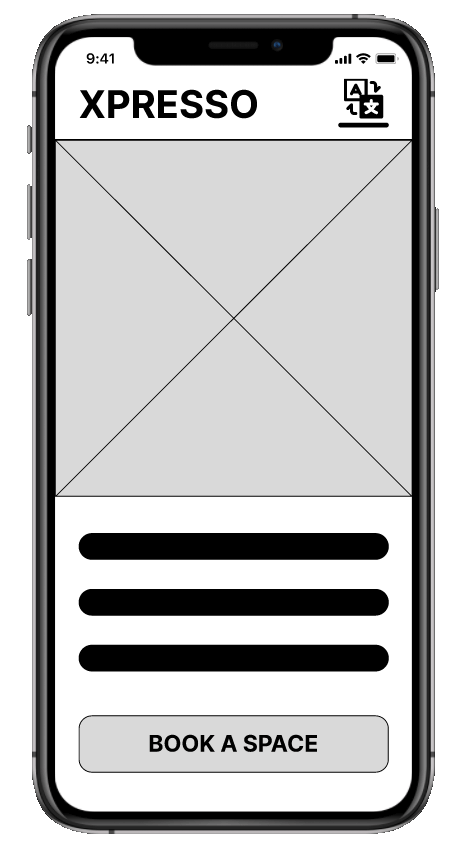
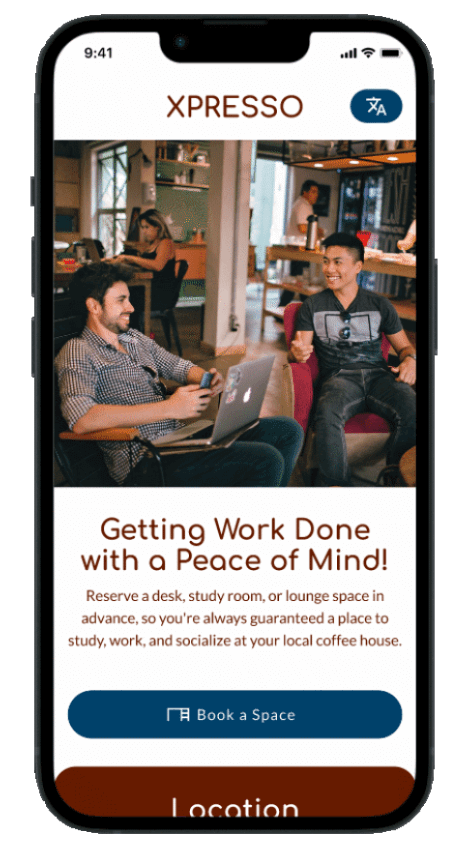
Homescreen
The elements on the home screen are intentionally designed to have a simple appearance so that users do not feel overwhelmed.
Short text descriptions are used, so all types of users can easily understand them without difficulties.
Design Choices - Home Screen
- The translator icon is visible, so users can quickly identify the language settings without searching for it.
- An image shows the targeted audience doing the task the user wants to do.
- Short and clear description.
- The Call-to-Action button is wide so, right- and left-handed users can easily press it.

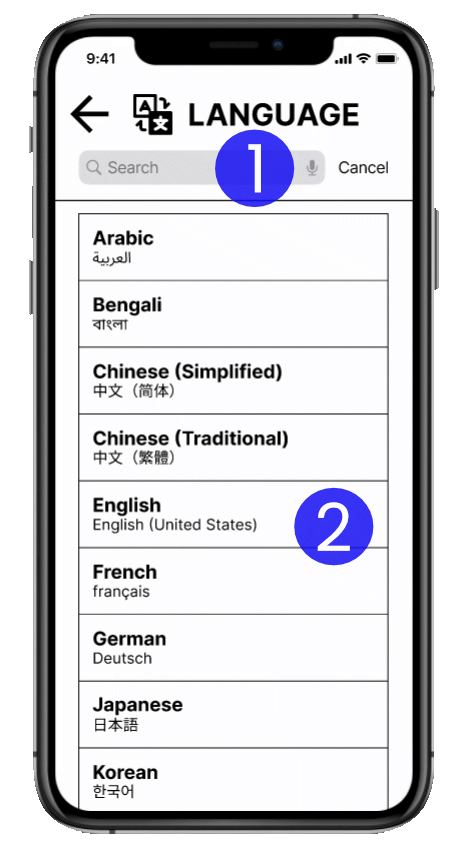
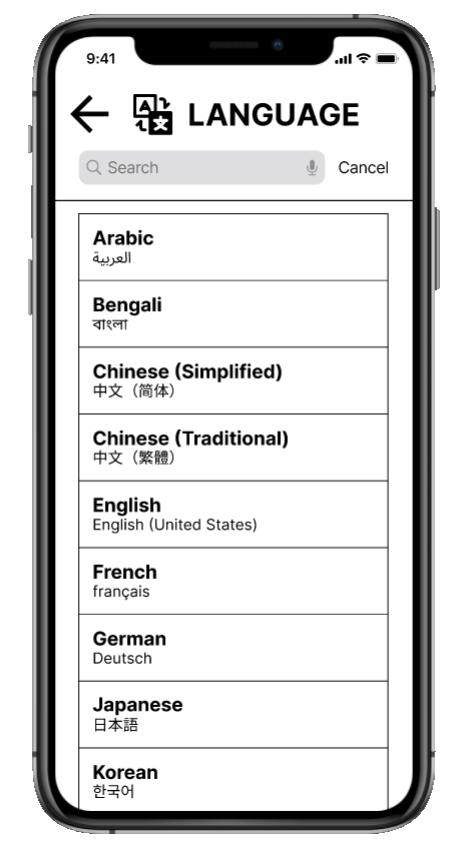
Language Settings
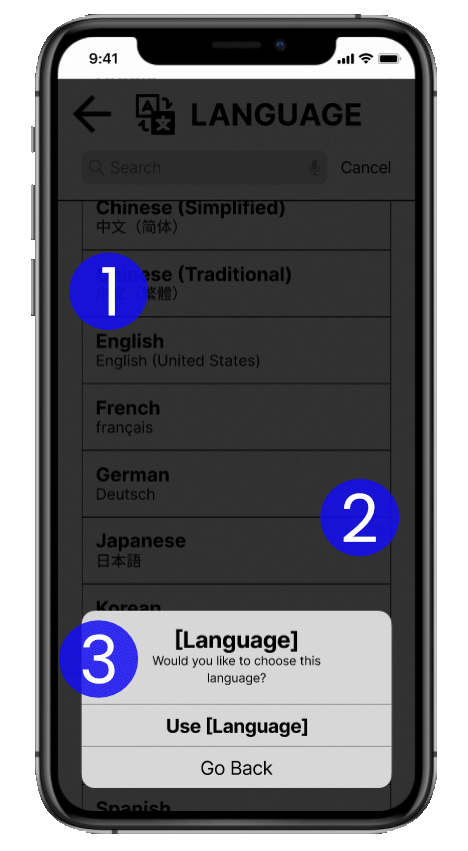
After a user selects a language, they’re given a pop-up screen to confirm the language or not, so the language change doesn’t take effect immediately, as users can press the wrong language by accident.
Design Choices - Language Settings
- The translator icon is visible, so users can quickly identify the language settings without searching for it.
- An image shows the targeted audience doing the task the user wants to do.

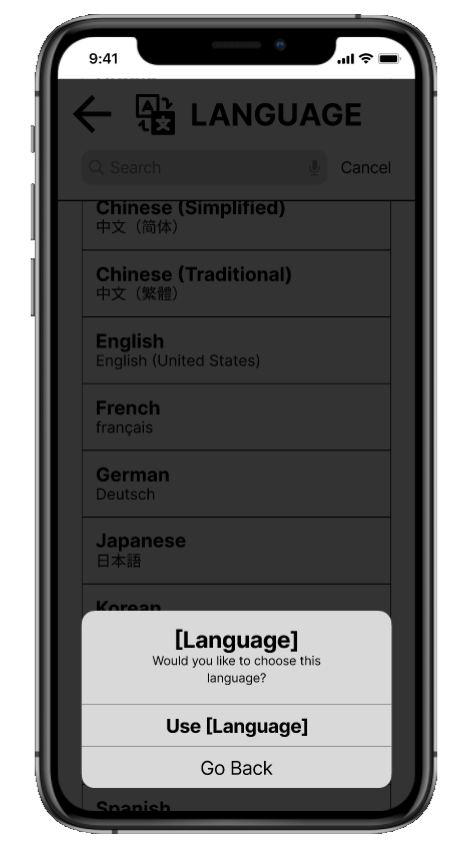
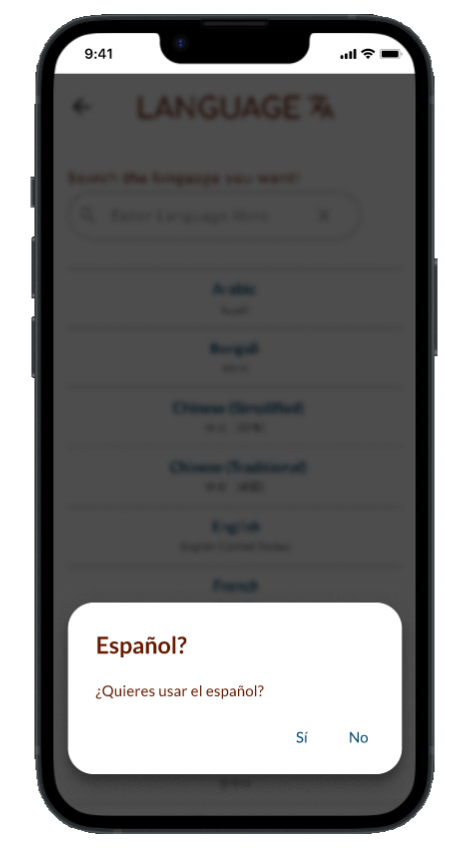
Confirm Language
Once the user chooses a language, a pop-up screen will appear to confirm the selection.
This is to prevent any unintentional selection of the wrong language, as the changes will not take effect immediately.
Design Choices - Confirm Language
- The dark background behind the pop-up screens is purposely placed to help users focus their attention on the pop-up screen and confirm their selected language.
- Users can identify that they are still on the same language screen, ensuring they are not redirected to a different screen.
- Users can easily access the language pop-up buttons with just one hand thanks to its placement at the bottom of the screen.

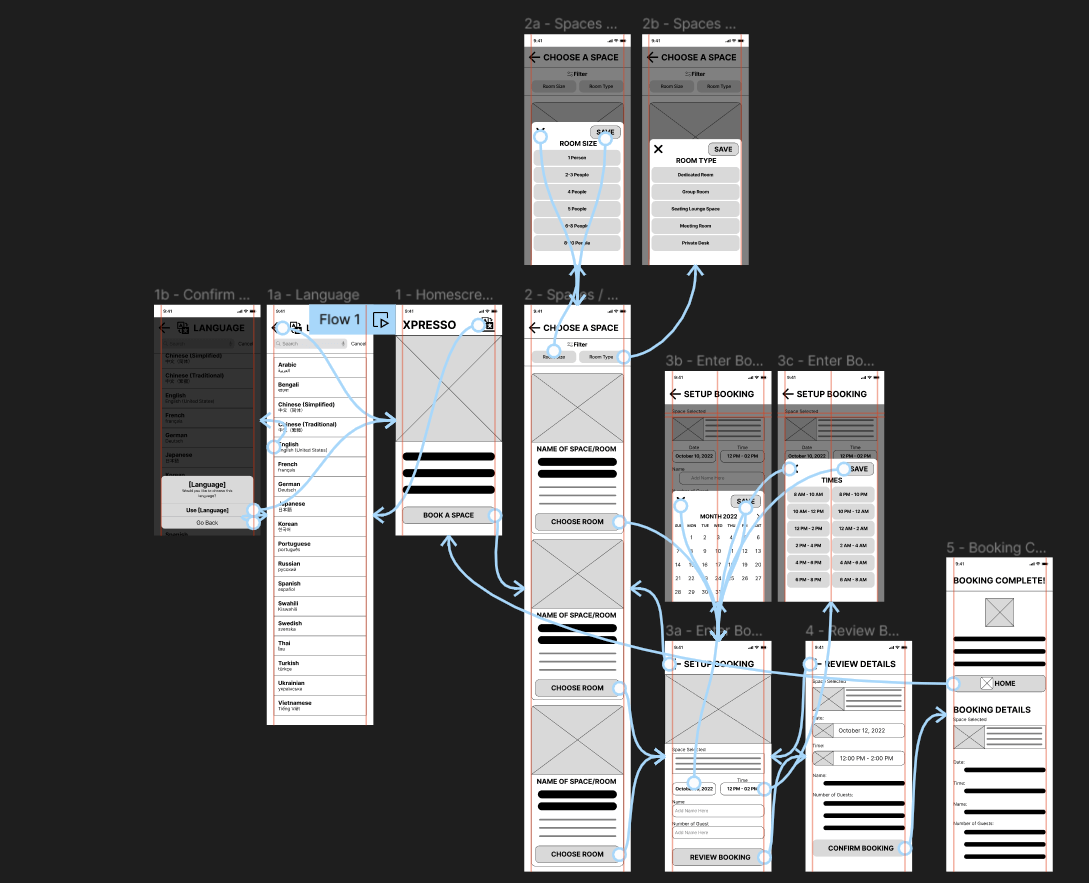
Low Fidelity Prototype
The low-fidelity prototype connected the primary user flow of changing the language and reserving a study space/room to use the prototype in a usability study.
Usability Study Findings
Two usability studies were conducted. The first usability study uses low-fidelity wireframes, and the users help guide the design to improve the user experience for the mockups. The second usability study helped refine the mockups, making the booking app more well-developed.
Round 1 Findings
1.
The home screen elements were designed to appear simple so users don’t feel overwhelmed.
Short-length text descriptions are used, so users from all reading levels can read it and understand it without difficulties.
2.
Users want filter options & not the unnecessary number of screens.
3.
User want navigation in one place.
Round 2 Findings
1.
Users want to know the room number and name & address.
2.
Confusion with two different screens appearing identical to each other.
3.
Users want to see additional months when booking a room on the app.
4. Refining the Design
Mockups
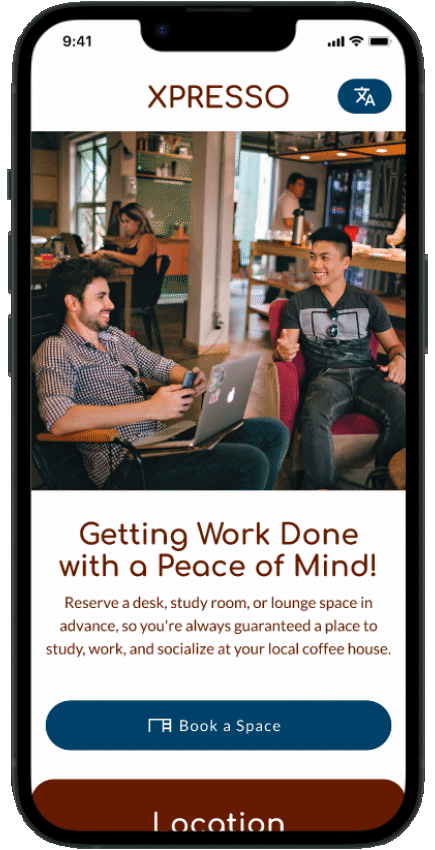
Homescreen
The homepage is designed for simplicity by having two call-to-action buttons in a single color, so users can quickly identify them as buttons and users can take action easily. In addition, the text is short and straightforward, so users can know how the app achieves the users’ goals.


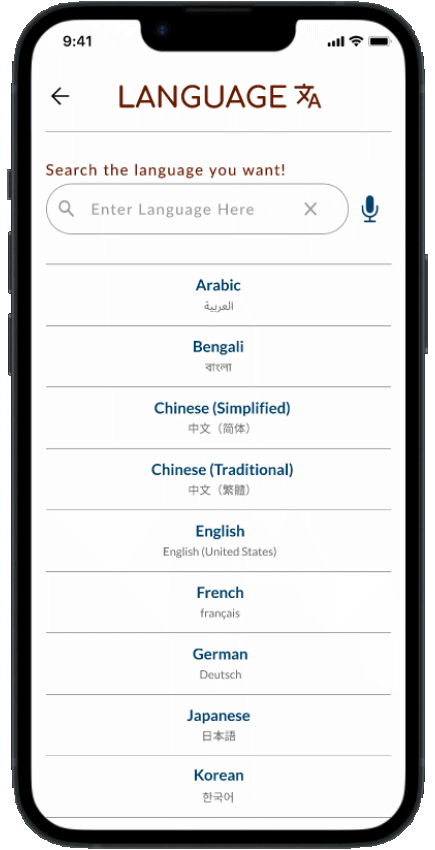
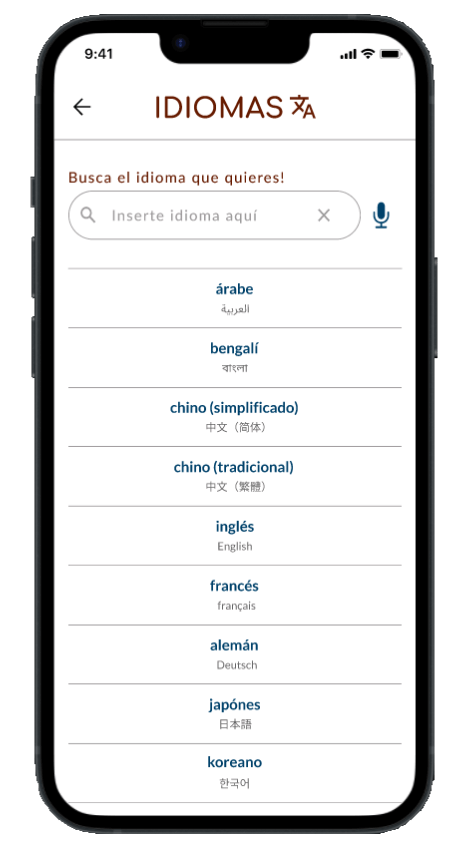
Language Settings
The language options are displayed in both the primary language and in the language’s written language, so both English and non-native English speakers can access and change the language without experiencing a language barrier.


Confirm Language
The language confirmation popup appears to confirm the language before the language change takes effect, so users don’t accidentally select a language they don’t understand by mistake.


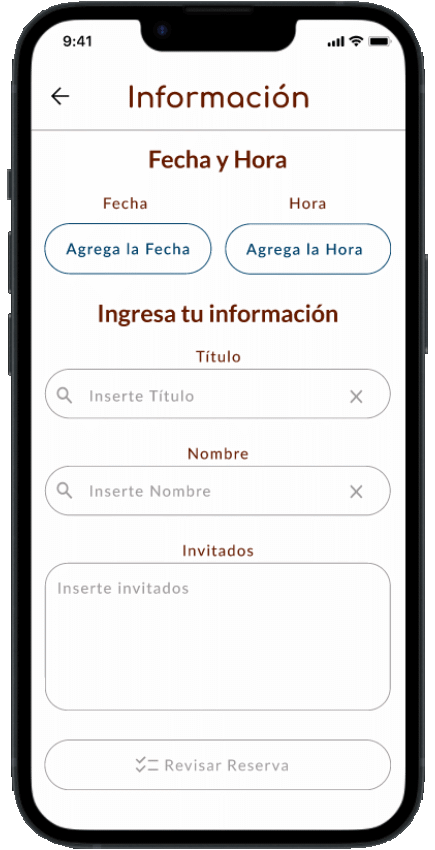
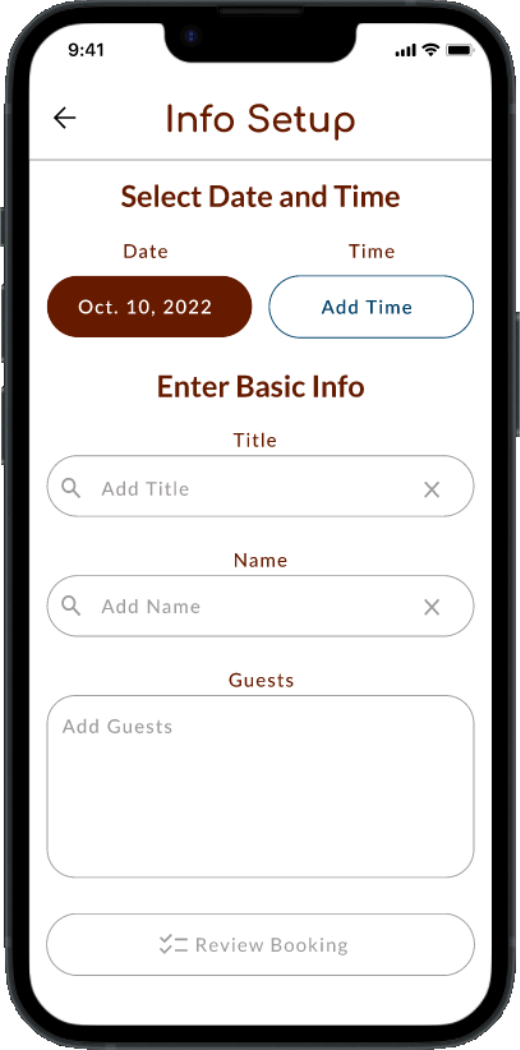
Less Screens to Complete Task
Users express frustrations over the booking flow of the number of screens to complete reserving a room. I reduced the number of screens on the user flow to create one screen where the booking info, date, and time selection are in one screen, so users can complete the booking process quicker while not feeling overwhelmed.


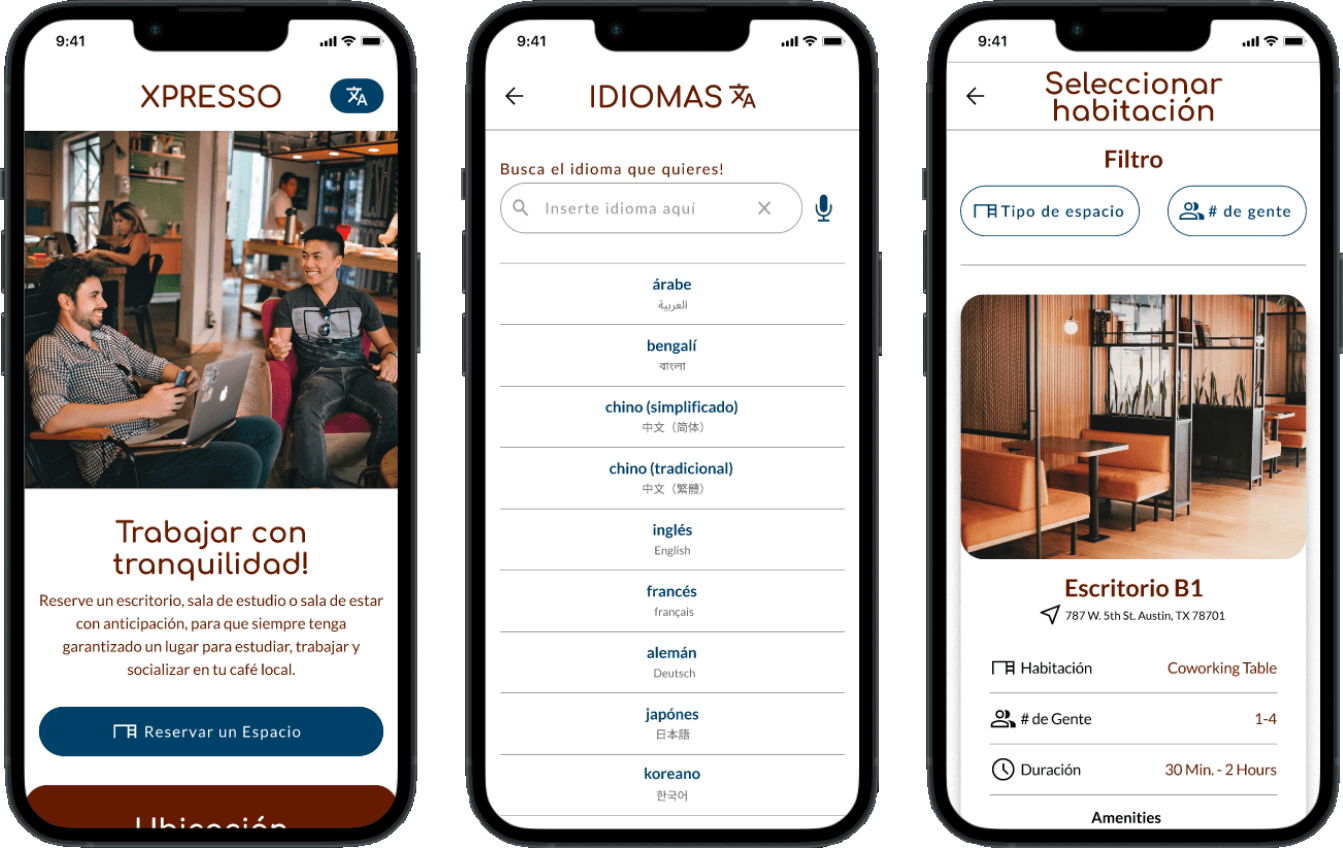
Mockups (English Version)

Mockups (Spanish Version)

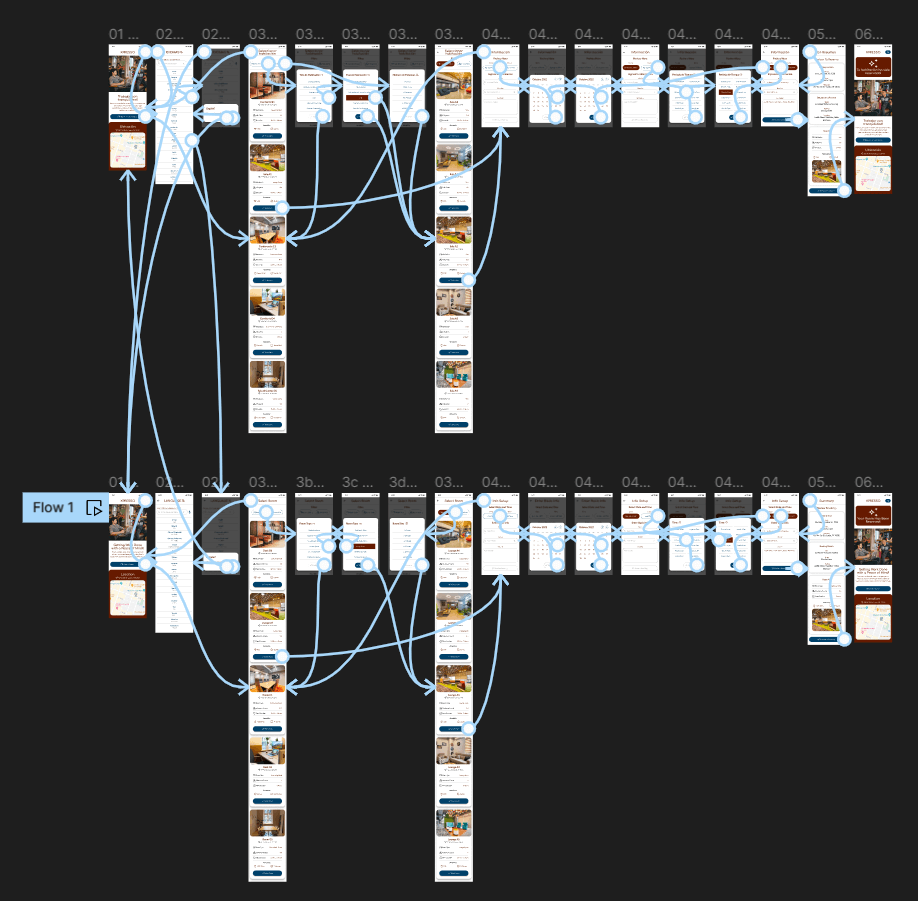
High Fidelity Prototype
The final high-fidelity prototype presented a simple and effective user flow to reserve a study room with the ability to change the app’s language for different language speakers.
Accessibility Considerations
1.
Provide accessibility features so more users can access the booking app, such as speech-to-text transcribing and talkback.
2.
Larger font size option so users with low vision can easily read the text.
3.
Having a professional translator to ensure the foreign language(s) is translated with accuracy to avoid miscommunication.
5: Going Forward
Impact
The booking study rooms app makes users feel like their needs matter, especially for people with limited English proficiency and who deal with language barrier issues daily.
What I Learned
While building the booking app, the users play a significant role in how the app develops at every stage of the design process.
The users make a tremendous difference in making the project successful.
Their unique insight into the app’s usability influences iterations, so the app is well-developed and gets the job done while users get a great experience from the app.